本セミナーでは、「大規模サイトのCMS導入」について、成功するために事前にやっておくべきことやCMSの選定基準について、事例をもとにお話ししました。

講演者
株式会社キノトロープ代表取締役社長 生田 昌弘
1993 年12 月にキノトロープを設立。プロデューサとして一貫した方針で数々のWebソリューションを築き上げる。現在もネットエバンジェリストとして布教活動を実践中。著書に『アクセス解析からはじめるWeb サイト運用成功の法則』『Webサイト構築ワークフロー』『新・Web デザインワークフロー』『Web デザインワークフロー』 (以上、ソフトバンクパブリッシング)、『CMS 構築成功の法則』(技術評論社)、『Web ブランディング成功の法則55 』(翔泳社)など多くの著書がある。 2022年8月に、eスポーツチーム「KINOTROPE gaming」を立ち上げ。
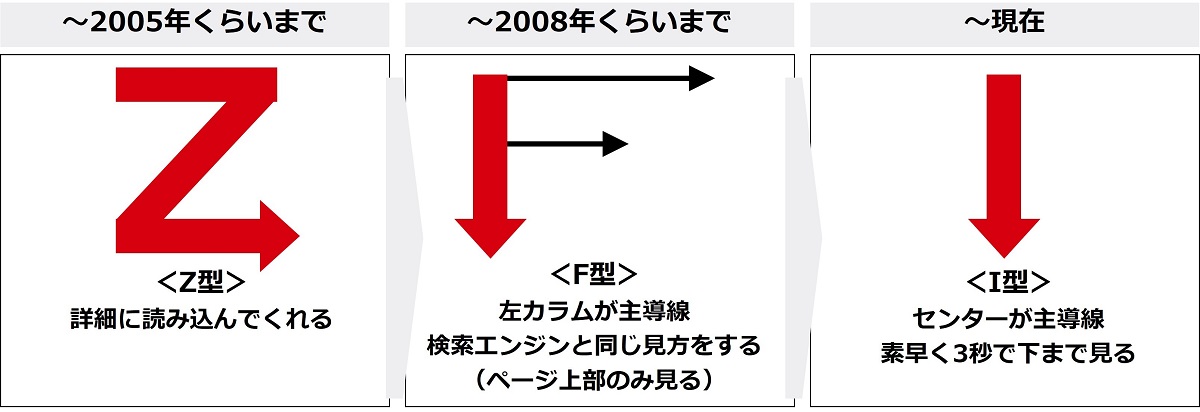
スマートフォンの出現により、Webサイトは激変しました。大きな変化としては、WebサイトをPCではなくスマートフォンで見るユーザーが9割を超えたのです。また、人間の目線の変化もWebサイトに大きく影響を与えました。雑誌や新聞が主な情報収集の媒体だったころは、Z形にコンテンツを閲覧するため、Webサイトもそうするべきでした。しかし、スマートフォンに慣れた現在は、I型の目線、つまり上から下まで一直線に閲覧することが主流になりました。

例えBtoBの企業であっても、担当者は普段はスマートフォンでWebサイトを見ることに慣れているため、必然的にPC表示の際も、スマートフォンのレイアウトが求められます。
また、SNSの浸透も大きく影響を与えました。Z世代のユーザーはそもそもブラウザを使うことが少なくなりました。SNSを通じてWebサイトを閲覧しているのです。年々その比率は高くなり、半数のZ世代が全くブラウザを見なくなる日もそう遠くありません。
スマートフォンの出現は、Webサイトの変化に留まらず、人々のライフスタイル自体が変化したと言えます。この変化は、年代関係なく浸透し、すべての人々がこの変化に慣れていくでしょう。
そうなると、どんな世代にも直観的に分かりやすいWebサイトのレイアウトが必要になります。
マテリアルデザインはGoogleが提唱している推奨デザインです。例えば、ATM、自動販売機などのように直観的に操作方法が分かるデザインをWebサイトにも取り入れるべきなのです。
押せるところはボタン風に、押せばアクションがある、同じ機能のボタンはどのサイトでも同じ場所にあるなど、一定のルールを適応することで子供からお年寄りまで、どんなユーザーでもストレスなくWebサイトを閲覧できることが理想的な形です。
ユーザーの変化はWebサイトの閲覧方法にも劇的に影響を与えました。スマートフォン出現前はTOPページから見て、下層ページにドリルダウンしていく見方が主流でしたが、現在はブラウザからTOPを経由せず、直接コンテンツへ流入します。
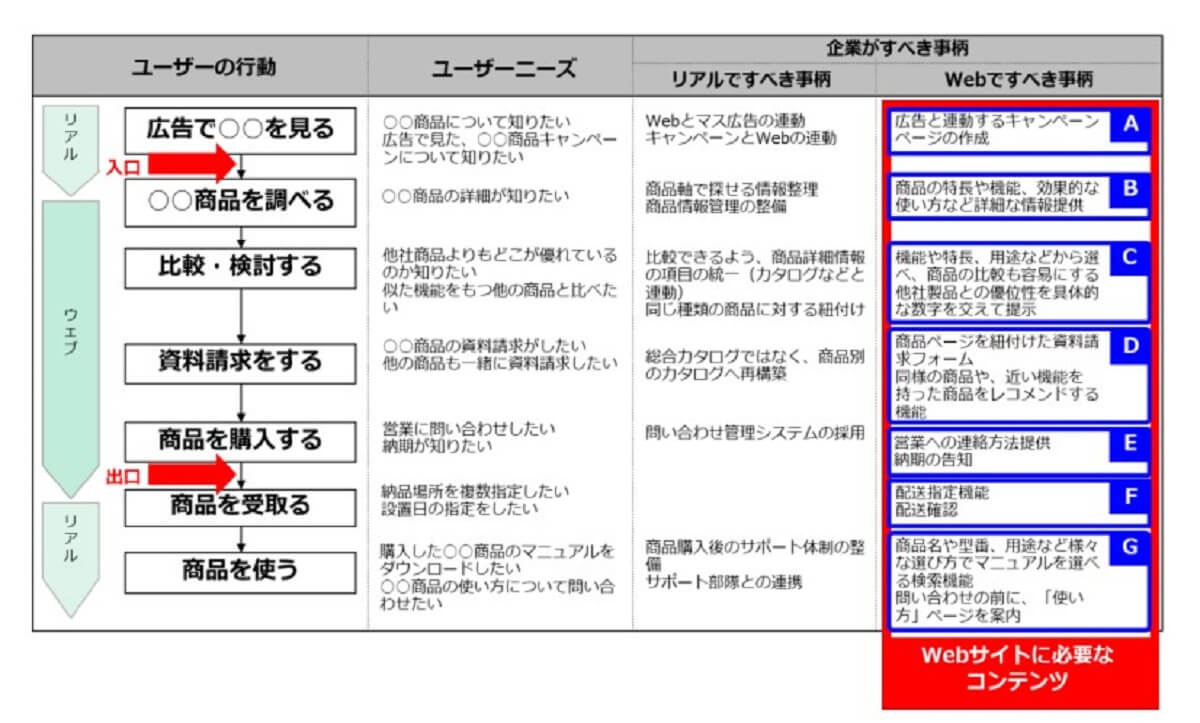
この変化に対応するために、WebサイトのTOPページから順番に設計していく作り方ではなく、ユーザーの動線を意識して、ユーザーが欲しい情報をすぐに提供できるよう、最適な設計をする必要があります。
これに対応するためにキノトロープでは「ユーザー体験シナリオ」というメソッドを用いて設計を行います。

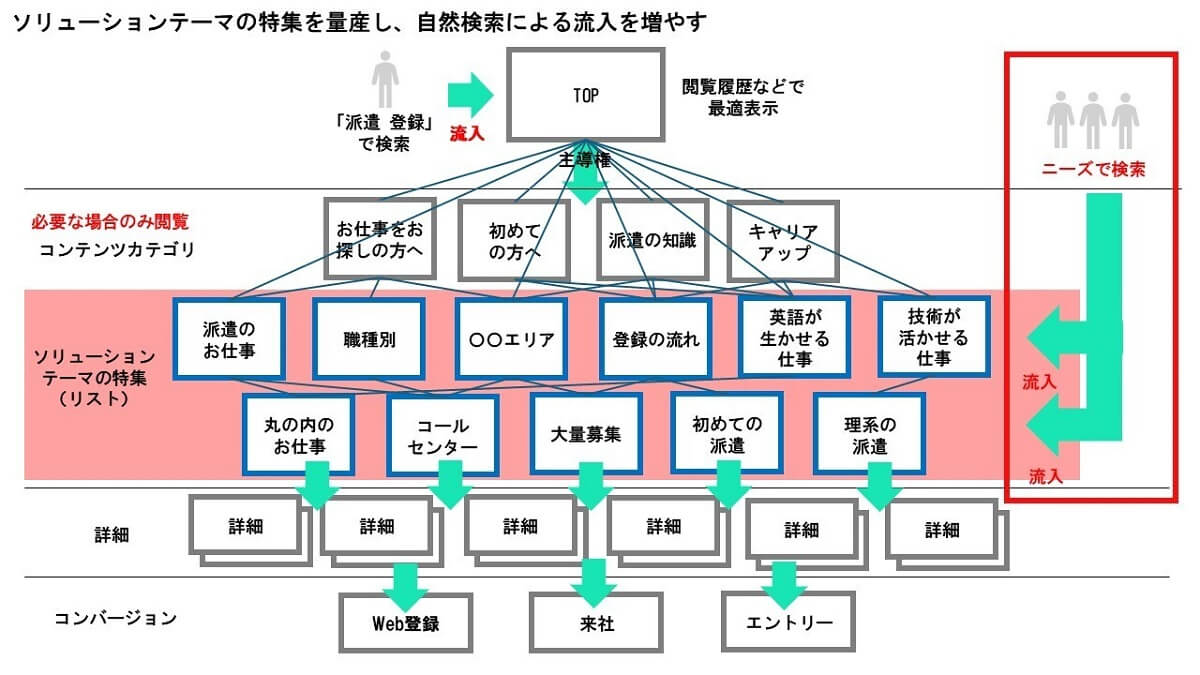
また、ユーザーの変化は検索エンジンの変化にも影響を与えました。以前までは、キーワードが入っているか、入っていないかが中心でしたが、現在はテーマページの有無、つまりWebサイトの構造自体が検索エンジンに影響を与えます。
Googleはいわば優秀な部下(コンテンツ)を持った上司(テーマページ)を上位に表示させるような仕組みへと変化しているのです。

“Content is King“
つまり、時代の変化でコンテンツそのものの重要性が高まりました。コンテンツそのものを作らなければいけない時代が来たということです。
まず、CMSを導入して「何をなし得たいのか」を明確にする必要があります。
Amazonのように1対多、つまりコンテンツをデータベースに入れ、複数のページにそれを表示させる。データベースを更新したらすべてのページが更新される。
また、ユーザーに合わせて、データベースからコンテンツを呼び出し、そのユーザーに最適なページを自動で作っていく仕組み。
このようなことをなし得たいのであれば、CMSが必要です。
一方で「ページを更新に簡単に行いたいだけ」「コンテンツが少なく1対多が必要ない」ようあれば、ローコストな運用更新ツールを導入すれば解決します。
以下を参考に、まずは「CMSが本当に必要なのかどうか」を検討しましょう。
Webサイトでなし得たいことが明確になったら、ここからCMSの選定を始めます。
ただし、最初にすぐ選定する必要はなく、制作に入る前の段階でも十分間に合います。
なし得たいことが明確になったら、制作会社としっかりと与件や現状の問題などをすり合わせておきましょう。
様々な機能が標準で利用可能と謳っているCMSが多数ですが、実際は機能としてあるだけで、実用レベルに至らないようなものも多いです。また標準機能でなくとも、大抵の機能はカスタマイズすれば実現可能です。
CMSは「スケーラビリティ」つまりWebサイトの規模感で選びます。
CMS選定において最も多い失敗が、表面的な機能比較で安いCMSを選んでしまい、「本当にやりたいことができない。こんなはずではなかった」というケースです。
以下を基準に、制作会社に最適なCMSを提案してもらうことが重要です。
まずは、アクセスや集客といった定量的な問題から、ユーザーの利便性などの定性的な問題など、現状起こっている事象を洗い出しました。
ただし、あくまでこの事象は、いわば「雨漏りが起こっている状態」、個別に雨漏りを直しても、根本的な問題を改善しなくては、また別の雨漏りが発生するだけです。
やるべきことは、これらの事象から導き出せる根本的な問題を洗い出し、改善の方向性を決めることなのです。
グループ内には国内外に複数のサイトがあり、それらを個別で運用している状態でした。
グループサイト全体の構造の見直しも必要となります。
事業部や子会社、販売会社などあらゆるドメインを整理し、あるべきグループサイトの構造を構築します。
これらすべてのWebサイトを一度に改修するには、膨大な費用と時間がかかるため、ステップ論で進めていきました。
まずは、複雑に入り組んだ多数のサイトの関係を再構築し、運用・更新やコンテンツ共有など、全体の基盤となるCMSをしっかりと構築することです。
その後ステップ2、ステップ3で事業部サイトや海外サイトを構築するフローを提案しました。
グループとして統一した運用ルールを維持するために、新たな運用体制が必要でした。
Webサイトを利用し、有効にWebブランディングを成し遂げるためには、企業ブランドの認知、発信、体験をWebサイト上で提供する必要があります。
これらのガバナンスをつかさどる存在、統括する存在としてWebマスターの位置づけを提案しました。

お客様へのサービスは「お客様に一番近い部署(Webサイト活用部署)」が実施し、それぞれのビジネスでお客様への問題解決を意識したWebサイト運用を行う。
また、それらの活動を統括およびサポートする役割として「Webマスター」を位置づける。
このような体制を作ることで、グループとして一貫したWebブランディングが可能になるのです。
スマートフォンの台頭により、Webサイトの使用方法だけではなく、人々のライフスタイルまで変化しました。
時代に合わせて必然的にWebサイトも変化する必要があります。
これからの時代はユーザーの求めているコンテンツそのものを作り、提供していく必要性があります。
それらのコンテンツを有効に活用するため、CMSの導入が必要になるのです。
1to1やY社様の事例のように大規模Webサイトの再構築こそCMSの導入が有効に機能してくるでしょう。